TL;DR
- Use this free template to quickly structure and style your FAQs.
- FAQs can be a very helpful to solve problems your customers are having.
- I’m seeing lots of FAQs in AI Overviews, nothing concrete yet, but a positive sign!
Content, content, content and all that. Its the King, Queen and the Prince that was promised. Based on the HubSpot ranking drama, all that matters in SEO is content and rankings. I’m very much not a believer in that but I do believe that content needs to solve the end users goal which should relate back to a service or product. One of the best ways to do that is answering questions.
With that, I really love FAQs included on web pages and articles. There are tons of good SEO content briefs/templates out there, I’m pretty partial to mine, but I also came across this one from Jess Joyce.
These both include FAQs. People have questions, businesses have answers. Is that clearly documented? This is where search is heading, people are searching in different ways, we need to make sure we have the answers ready for them.
This lead me to research the best way to incorporate FAQs into my content, I’m slow at doing it, but wanted to share the process as I go. I’ve never been a fan of nor any good at JS when it comes to SEO, so I wanted an HTML/CSS only FAQ accordion. Massive shout out to Frederick Allen. I found this HTML5 setup he put together on codepen and created a Google Sheets template that anyone can use to quickly document the Questions + Answers, then copy and paste them into your content.
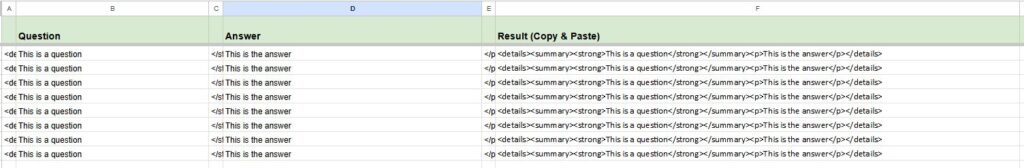
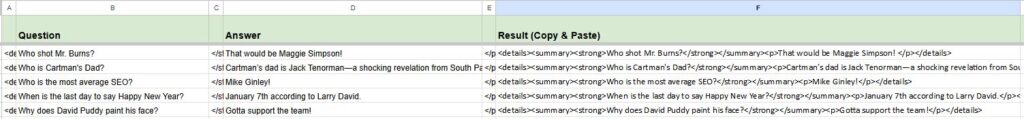
FAQ Google Sheet Template
- Make a copy of the FAQ Setup – Google Sheet
- Document your questions in column B.
- Document your answers in column D.
- The HTML will generate in column F.
- Copy and past all of that into your content.
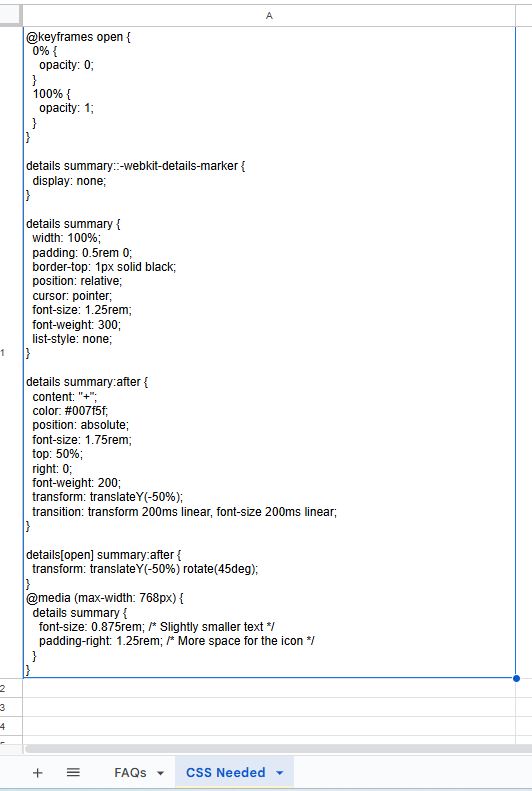
- You will need to add in some custom CSS to pretty this up.
- You should be all set!


FAQ Accordion Test
Going to test the process out here, just put some random questions and answers in, copied and pasted into a ‘custom html’ snippet in my post, nothing else. Boom!

Who shot Mr. Burns?
That would be Maggie Simpson!
Who is Cartman’s Dad?
Cartman’s dad is Jack Tenorman—a shocking revelation from South Park’s Season 14 episode “201”.
Who is the most average SEO?
Mike Ginley!
When is the last day to say Happy New Year?
January 7th according to Larry David.
Why does David Puddy paint his face?
Gotta support the team!
Wrapping Up
This isn’t anything earth shattering, I know that. It’ll probably make some people mad cause its manual when this can easily be done dynamically with some headless SPA gobaldy scloope.
My methodology is trying to get impactful work done as quickly as possible. Yes there is probably another way to do this that can scale easily. But this way works right now and its quick. If a change is needed down the line yes it may require some manual work to cleanup, but thats a future problem. I’ve done this on some other websites and its impactful (Shout out Omar – if you need an electrician in Chicago, checkout his FAQs using this process). I responded to a post on LinkedIn where JS accordions weren’t getting indexed, but mine using this process seem to be. Give it a shot, let me know how it works and I hope it helps!