TL;DR
- Rendering is one of the most important parts of SEO.
- There are lots of ways to test, but which are the best?
- Check out the ways I test Google rendering to discover any issues finding content.
SEO is just adding keywords then you rank, it’s that simple!
In the ever-evolving landscape of search engine optimization (SEO), staying ahead of the game requires a deep understanding of how search engines interact with your website’s content. One crucial aspect is rendering, the process by which search engines like Google crawl, render, and index JavaScript-rich websites. In this article, we’ll dive into the intricacies of Google rendering and explore essential techniques to audit and optimize it for better SEO results.
Google and Bing discovering your content, crawling it, rendering it and indexing aren’t all that important. If you made it this far without getting angry at me we can dive into some of the best ways to audit how search engines render web pages.
With websites becoming more and more complex with new languages and advancements in javascript, SEO and rendering become more critical. You can publish the most incredible content ever, but if search engines can’t render it, what is it worth?
What is Search Engine Rendering?
Before we delve into the audit process, let’s demystify rendering. In the context of SEO, rendering refers to the way search engines, particularly Google, interpret and display the content of web pages. When a search engine crawls your site, it doesn’t merely collect the raw HTML; it also executes JavaScript to render the page as a user would see it. This rendering step is crucial because it affects how your site appears in search results.
How Do Search Engines Crawl, Render, and Index Content?
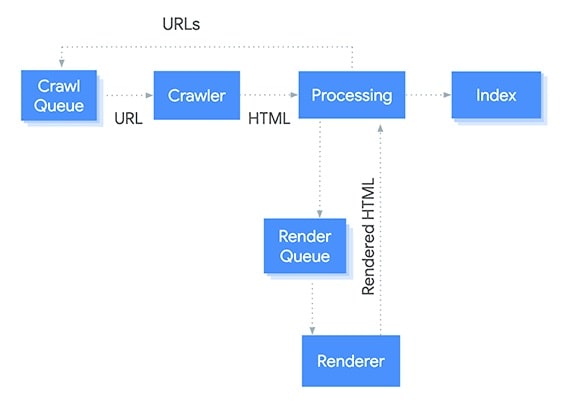
Search engines employ a multi-step process to crawl, render, and index web content. Understanding these steps is crucial for optimizing a website’s SEO. Here are the key stages and their descriptions:
Crawling:
- Description: Crawling is the initial step in which search engine bots, also known as crawlers or spiders, systematically traverse the internet by following links from one webpage to another. These bots start their journey from a set of seed URLs (e.g., popular websites) and then follow links to discover new pages.
- Purpose: The primary goal of crawling is to collect data about web pages, including the URL, content, and internal/external links. This information is stored in the search engine’s index for later retrieval.
Parsing and Processing:
- Description: After crawling a webpage, the search engine parses its HTML code to extract text content, meta tags (e.g., title and meta description), and other elements like images and links. During this process, JavaScript is generally not executed, and only the raw HTML is considered.
- Purpose: Parsing and processing help search engines understand the structure and textual content of the webpage. It forms the basis for ranking and indexing.
Rendering:
- Description: Rendering is the process by which search engines, such as Google, execute JavaScript and generate a visual representation of a web page as a user would see it in a browser. This step involves loading and running JavaScript code, which can alter the page’s appearance and functionality.
- Purpose: Rendering allows search engines to capture dynamic content, interactive elements, and user experiences that rely on JavaScript. It ensures that the search engine’s index reflects the complete user-facing content.
Indexing:
- Description: Once a webpage has been crawled, parsed, and rendered (if necessary), search engines store information about the page in their index. The index is a vast database containing data from numerous web pages across the internet.
- Purpose: Indexing serves as a reference system. It allows search engines to quickly retrieve relevant pages when users perform search queries. Indexing also involves analyzing and categorizing pages based on their content and relevance to keywords.
Why is Rendering Important?
Rendering is vital for SEO because it directly impacts how Google understands and ranks your content. If Google can’t properly render your JavaScript-heavy pages, it might miss critical content, leading to lower search rankings and visibility.
Now that we’ve covered the basics, let’s explore ways to audit and optimize rendering.
Ways to Test Google Rendering
There are lots of different ways to test rendering with Google. I have my preferences, but it all depends on what you are comfortable with and the resources you have at your disposal. You should try out all these methods to determine what works best for your team. You don’t need to be a JS or web dev expert, but check out the further reading at the end of this post to become more familiar with it. The more you can speak to these issues, the better communication you can have with the devs that implement the work.
In this example, we are going to audit one of the best Reese’s out there, the Easter Egg sold by Target.
Mobile Friendly Test / Google Search Console
My personal favorite is getting it right from the source, the big G.
This may be a bit slower than other processes, but this shouldn’t be a fast check. Rendering is one of the most important factors of SEO, so don’t cut corners.
- I usually take a couple of the web page templates and toss them in the Mobile-Friendly Test or GSC.
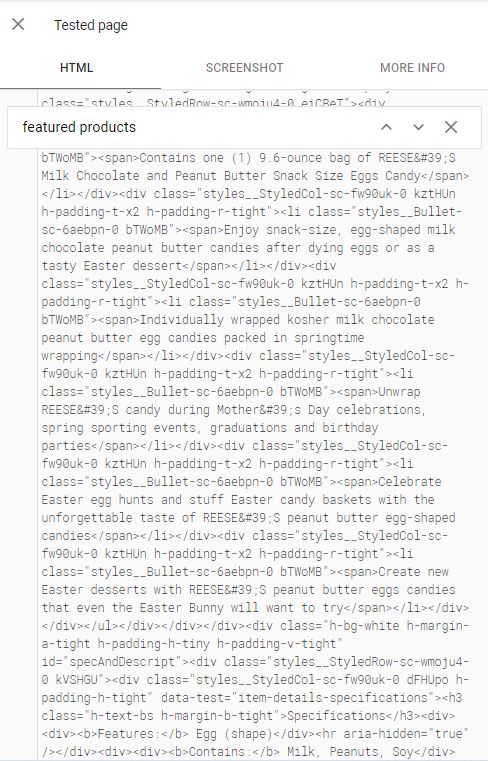
- Test the live URL and either search the tested HTML (below).
- Or copy it all and paste it into a note and save it as an HTML file.
- Then you can open it in your browser can compare side by side with the actual page (below).
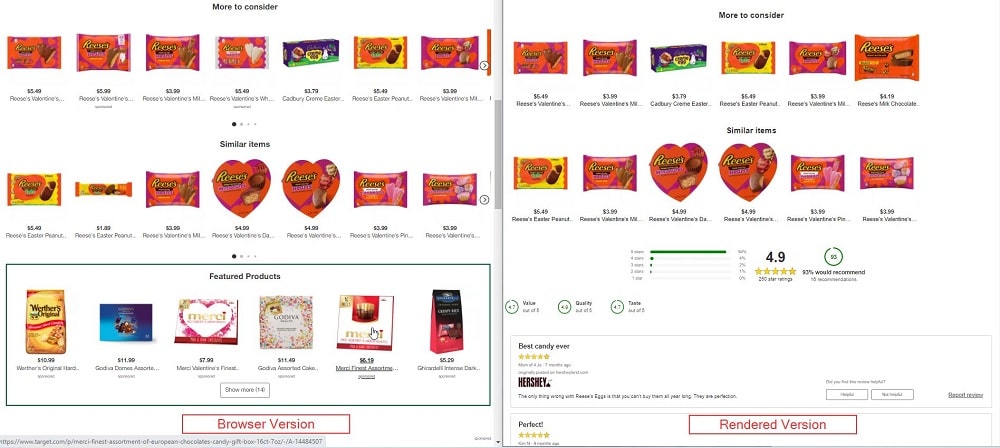
In Reese’s Easter Egg example from Target, you can see a simple comparison between the browser (left) and Google rendered (right). When scrolling down both look for differences. For the most part, it’s all the same which is ideal, but there are some things to note. The ‘Featured Products’ are not found on the rendered page. You can also search for the “missing content” in GSC to verify just to be sure!


Not up to me to decide if this is an issue. They likely are leaving it out to help with page speed, but this process shows how to find out if there are any issues with Google rendering your content. While this one may seem minor, there are plenty of issues that can be dug up using this.
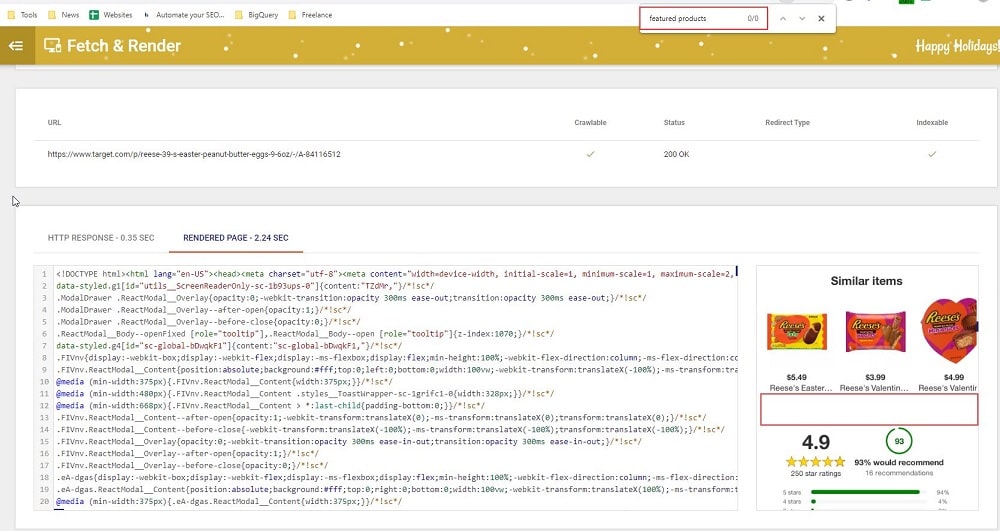
Merkle Fetch & Render
Merkle is full of awesome tools for SEO so I hope this isn’t the first you are hearing about it. If so you are about to be very happy. The Fetch & Render Tool is very similar to the Mobile-Friendly test and Inspection tool above, but you can test with other user agents which is very handy (Bing).
Again no “Featured Products”. One of the advantages of this tool over GSC is the scrolling functionality in the rendered example. It takes away the need to copy, paste and save in an HTML file (I still prefer that way though).
Similar to the process above, compare the crawler-rendered version to the browser-rendered version. What are the differences? If there are some, make sure you double-check by searching the DOM (Document Object Model). The crawler-rendered version screenshot for both doesn’t show all the ‘Highlights & Specifications’ content, but if you search the rendered code, it’s there unlike the ‘Featured Products’.
Again, this is not a quick check, take some time to dig, and eliminate any doubt!

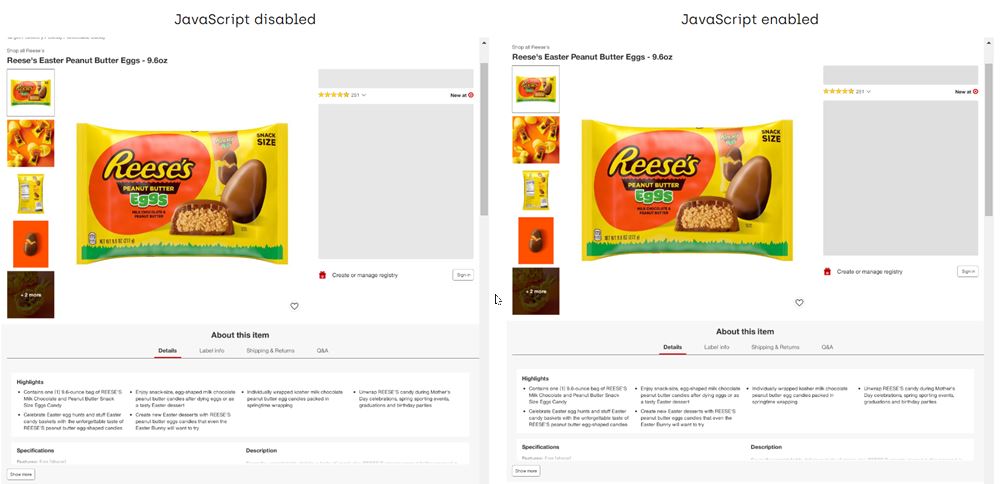
Onely WWJD
Just like Merkle, I hope you are already familiar with Onely! Technical wizards!
Their content is so helpful for anyone curious, but they also have some handy tools like ‘What Would JavaScript Do‘ that can show a side-by-side comparison of JS on vs. off.
May not be as accurate as the rendering tests above, but is really helpful to show what happens when JS is disabled which is the first phase of crawling.


Screaming Frog, Lumar & Other Tools
There are lots of tools coming out to help with these kinds of audits which is very helpful for larger sites. I still like to do some manual checks by page template.
Screaming Frog allows you to enable JS rendering + screenshots and will show you the difference between HTML vs. Rendered content. Very helpful, but will still lead you to the processes above. With Screaming Frog Java Script rendering you can also change the user-agent to Google to really see how the content is rendered. In addition to that you can connect the Google Search Console API to test if the content is indexed.
Lumar (formerly DeepCrawl) is also very similar to Screaming Frog but can go more in-depth into the JS issues. The best part of this tool is the tracking of improvements over time. Big for reporting success to the higher-ups.
There are lots of tools that do these, but I tend to go old school and do these manually. Always go with whatever you’re comfortable with and get the job done.
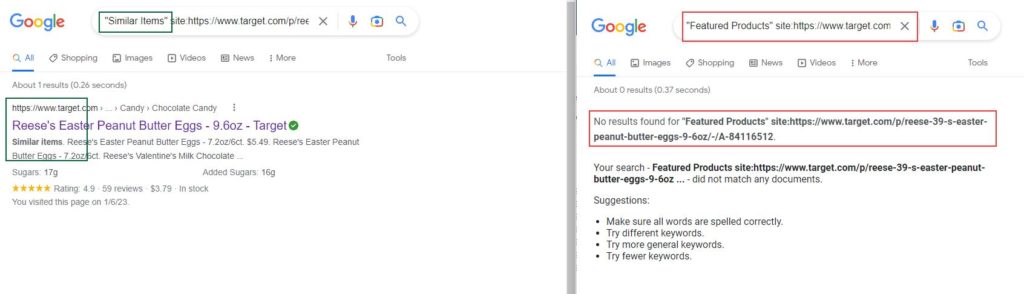
Site Command Search
After you use these processes, the final step is to audit any rendering/indexing issues. Let’s go right to Google to find out!
“snippet of page content” site:website.com
Reese’s example for ‘Featured Products’ – missing
Reese’s example for ‘Similar Items’ – rendered & indexed

Probably the most direct test you can perform to check if your content can be crawled, rendered & indexed by search engines. Obviously, this isn’t very fast, but use the processes above to zone in on certain areas and it can be much faster! There are also arguments out there that this process doesn’t work anymore, but I still like to use this as another way to verify any questionable rendering.
JavaScript SEO Best Practices
What to Know About Rendering and Its Impact
- Content Accessibility: Ensure that essential content is available in the HTML for Googlebot to crawl, even if it’s also rendered via JavaScript.
- Page Load Speed: Faster-loading pages lead to better SEO rankings. Optimize images, minimize requests, and use lazy loading to boost speed.
- Mobile Responsiveness: Make sure your site is mobile-friendly, as Google prioritizes mobile-first indexing.
Best Practices to Help Content Get Rendered and Indexed
- Use Progressive Enhancement: Begin with a solid HTML base and enhance it with JavaScript for an optimal user experience. This ensures essential content is accessible to search engines.
- Use Clean Code: Write clean, efficient JavaScript code to reduce rendering issues. Minimize unnecessary complexity and dependencies.
- Test Across Browsers: Validate your site’s rendering in multiple browsers to ensure compatibility.
- Monitor Performance: Regularly monitor your site’s performance and address any issues that arise, such as slow loading times or rendering problems.
- Stay Informed: Stay up-to-date with Google’s guidelines and best practices for JavaScript SEO, as they may change over time.
Further SEO Rendering Research
There are much better articles out there about common JS issues, the reasons, fixes and all that. I wanted to cover how to find them in hopes you can better understand the audit process. But when you discover these issues the next step is fixing them. Utilizes these resources for that!
- Ultimate Guide to JavaScript SEO
- How to Do A JavaScript Audit for SEO
- JavaScript SEO Best Practices Guide for Beginners
- JavaScript SEO: What You Need to Know
- 7 JavaScript SEO Problems and How to Solve Them (+ Examples)
How I As A Digital Marketing Consultant Help
As a digital marketing consultant, I assist companies and websites with various aspects of SEO, content creation, and digital marketing strategies. Whether you need guidance on crawling, rendering and indexing, I’m here to help. Feel free to reach out with any specific needs or questions you may have.