TL;DR
- Technical SEO vs. On-Page SEO = It Depends!
- What is the site looking like, can it be crawled, rendered & indexed? If not technical is more important, if it can then on-page is.
- To start, use this SEO Audit Checklist Template, then this SEO content audit template, and finally this SEO content template
Everyone in SEO is constantly arguing about what’s the most important or what is more impactful. Obviously, with a limited budget, it’s important to get the most bang for your buck, but we are doing a disservice by downplaying the importance of the different areas of SEO. There are constant debates that technical SEO and visibility are more important than content 101’s. Instead of arguing about what is more important, we should be educating them that they are equally necessary for a successful website. Skimming on either one of them will hinder your ability to solve your user’s problems.
So I am going to try and argue that we should follow a certain path for SEO success, maybe it’ll start a fight.


What Is Technical SEO?
“Technical SEO refers to website and server optimizations that help search engine spiders crawl and index your site more effectively (to help improve organic rankings)”
BigCommerce
This is where I always prefer to start with any website. Ensuring that the crawlers can even get to the website. One thing I would add to this definition is rendering. To me, technical SEO is the practice of improving the ability of crawlers to crawl (discover), render (breakdown) & index (store) the pages/content of your website.
There is so much that goes into this that it typically takes teams to handle depending on the size of the site. These teams typically involve programmers, servers, development and more. The tasks you are handling can include:
- Crawl – Discover
- Internal linking using ‘a href’ instead of ‘onclick’. Using the latter will not allow crawlers to follow links, if they can’t find your pages, they cannot render them.
- Status code & indexability optimization.
- Render – Breakdown
- Compressing JS & CSS files to help crawlers render. Rendering costs money, the more you want them to break down, the more likely something can go wrong.
- Ensuring content is easily loaded in the Document Object Model (DOM) meaning that content is not hidden behind ‘read more’ links or dependent on JS execution.
- Index – Store
- This one is important for technical SEO, but it becomes even more important when we get to On-Page SEO & content. Google won’t store junk.
Technical SEO Resources
- How To Do An SEO Audit (190+ Steps) – SEOSLY
- Technical SEO Hub – ContentKing
- Overview of crawling and indexing topics – Google
Why Is Technical SEO Important?
Technical SEO is important because if you have the secret to life published on your website, but crawlers can’t access it, then what is it worth? I recommend all websites start with technical SEO first to ensure that the content can be crawled, rendered & indexed. Without this, your content is only helpful in other channels (which isn’t terrible – if it’s quality).
Technical SEO Guides
- Learn Technical SEO – LearningSEO.io
- Ultimate Guide to Indexing SEO – Onely
- Technical SEO Library – DeepCrawl
What Is On-Page SEO?
Content is key right? Without it, how do you expect your users to know the who, what, why and how of your company? This area of SEO somehow gets overlooked and beaten to death. It’s either completely forgotten or barely attempted. Or it’s spammed like crazy in an attempt to just rank for everything and creates a complete mess.
“On-page SEO, which is sometimes called on-site SEO, is the process of tweaking a page’s content, tags, and internal links to improve search visibility and increase traffic. In other words, it’s a means of optimizing your website to help search engines better understand your website.”
Search Engine Journal
The best way to think of On-Page or Content SEO is by answering the:
- Who – Who are you & who is this content for?
- What – What do you do & what are you highlighting?
- Why – Why do you do it & why should the user care?
- How – How do you help & how does the user get started?
There are two phases to each question you need to answer. One to highlight the company and another to help the user. Having this thought process while creating will transform the content you put on your website! Of course, on-page also means the SEO 101 elements, but the thought process above should be the same for those. If you optimize your SEO elements following best practices, but the actual content of the page doesn’t answer the Who, What, Why & How it won’t be worth much.
On-Page SEO Resources
- Role of Content Course with Eric Enge – SEMrush
- Keyword Research for SEO Today: Guide, Steps, Tips, Tools, Mistakes and more! – Crawling Mondays
- Free SEO Content Template – Mike Ginley
Why Is On-Page SEO Important?
Every page on your website is an employee or representative of the company. Are they doing their job? If not it’s time to have a discussion to get that page on the right track. If that isn’t possible, maybe it’s time to cut that page.
On-Page SEO is important because users come to your website to have a problem solved. Without content, it is very difficult to solve problems. If you think you can help users without it, best of luck. If you think users can figure it out themselves, you’ve obviously never watched a screen recording of users navigating a website.
Optimizing for your users is what the search engines are looking for. They are not in the business of sending searchers to websites that aren’t helpful. This thought process is a sustainable strategy that can help optimize all digital marketing channels, not just SEO.
On-Page SEO Guides
- Learn How to Optimize your Content – LearningSEO.io
- SEO Copywriting: The Definitive Guide – Backlinko
- How to Do Keyword Research for SEO – ahrefs
Who Wins?
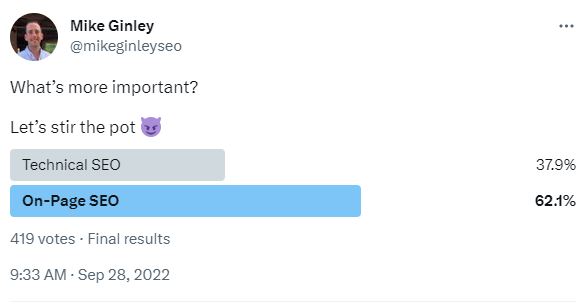
See the argument for Technical SEO vs. On-Page SEO on Twitter.
Not going to lie, a little surprised by the results. The comments were leaning way more toward Technical, but the people have spoken. The final answer in my opinion is ‘it depends’. Ya know the SEO mantra.
Every site is different, if it has great content, but bloated JS + onclick links, then technical is way more important. But if you have a site that is crazy fast with great internal linking, but fluff content, then you’re just sending the crawlers to a whole lot of nothing really fast.
I was really happy to see that a majority of the comments were ‘it depends’ or that basically, I’m a jerk for stirring the pot with an impossible question. The truth is neither one is more important than the other, because it all depends on the state of the website. If the content is great but the technical isn’t there, you can at least use that content in all other channels while you fix visibility. If you don’t have the content, you’ll probably struggle on all channels. Just focus on the expected impact with everything you do!
My first step with all website audits is to ensure that the content can be crawled, rendered & indexed. If it is in an acceptable range, then it’s time to focus on content. Then switch back and forth between the two based on available resources and expected impact.

Here is SEO in its simplest form